[原创纯CCS3代码]CSS3动态弹出评论信息
2014-05-17
貌似真的有不少主题原本就酱紫做的,文章页面默认没有出现评论框,或者一次一部分信息,当用户把文字输入焦点点击到输入框(textarea)时,才弹出其他需要填写的内容之类的,毫无疑问,JS可以轻轻松松实现这种效果,但是亲们可都知道,伴随着JS的增多,网站的加载速度可会越来越慢的,因此,本文应运而生~同时,正有群里一朋友向我问道这类问题,我就直接..直接看是表演啦~
1、首先,你得拥有一个支持HTML5+CSS3的浏览器,(PS:真心不想解释,因为这里用的是CSS3的同级元素选择器,至于其详细资料以及其他选择器用法,请参考上一篇文章)
2、布局好基本的元素局面,也就是先用HTML写好表单,添加必须的的CSS。
3、没有3了,开工吧~
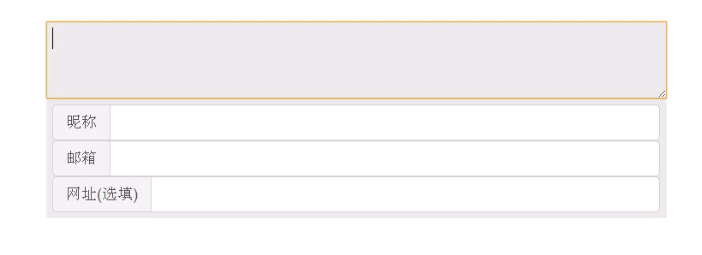
这是布局好的几个表单元素,分别是一个textarea,3个input,其中我用了一个HTML5里面的section元素将3个input包裹起来(其实也可以用DIV然后修改,看个人喜好),下面是我的具体做法:
方案一(很简单,但是效果不太好):
- I、将section标签的display值设置为隐藏(hidden)。
- II、当输入焦点(focus)位于textarea时,使用CSS3中新增加的 ~ 选择器选择section标签,将其display值设置为block。
- III、当鼠标移至section元素时(即hover),设定继续其display值设置为block。
- IV、就这样,方案一简单吧,但是效果不太好看,下面的方案二来一个好看一点的~
方案二(推荐)
- I、将section标签的可见度设置为0
- II、与方案一类似,当以上两种情况存在是,设置可见度为1
- III、重点来了: 使用过渡态(transition)延缓载入,你会看到不一样的效果~
—-END—–
好的了就这样,暂时先说到这里,演示文件我已上传网盘, 需要的话….等评论满10条我再开放下载吧~