CSS之外边框与内边框hover伪类效果
2016-11-13
嗯,这是一个高大上的标题。
对于一个前端人员特别是我这种侧重物业重构的来说,hover肯定不会陌生,通俗一点而言就是鼠标放上去之后有那么一丁点小效果(修改CSS样式),至于是什么效果自然是要看攻城狮怎么设计了。最近在做一个多块级元素(div/img)的横排堆叠,并且想在鼠标悬浮时出现白色边框的效果,便有了这篇文章记录这个好多人容易忽略的地方。
首先来看上面这幅图画,假定图片的大小为300*450,在第一张图片中的元素我使用了border这个属性来加上了2px边框,看起来似乎没有什么不妥,但是实际仔细对比起来你会发现,鼠标悬浮之后边框出现了在这个块级元素的内沿,即是这个块级元素中,图片占据了296*446,然后边框在图片四周方便占用了2px的空间,也许许多人对这样的情况不足为奇,但是如果试着把border的值调大,例如让边框显示为10 px,那么在鼠标掠过的瞬间图片突然变小边框出现会显得特变突兀(使用transition作为其他效果可以另当别论了)。解决方法看似很简单,内沿边框不合适,那就外沿边框来代替好了,那么我直接使用outline这个属性名(属性值不变)来看看。
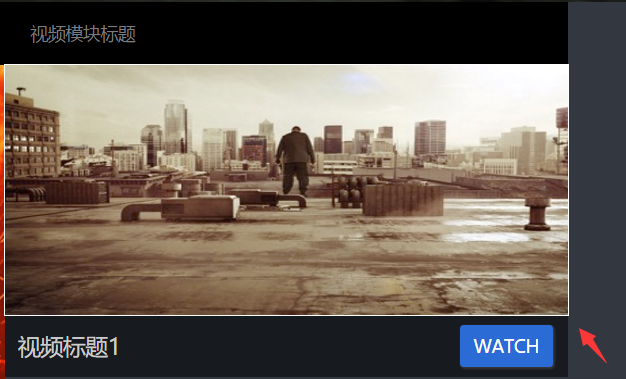
是的,图片大小继续保持300*450了,边框在外面了,但是请看右边( ﹁ ﹁ ) ~→右边的边框被旁边横排堆叠的图片压住了,这就尴尬了,是不是有朋友说调堆叠的层次?让第一幅图片置于顶层?那么如果我第二张图片也要实现这种效果又该怎么办呢?其次想要层次相关的z-index属性生效,必须同时定义了position属性,而我需要这些图片均为普通的浮动流…因此这种方法不可行(如图,这张图可以明显看到这是外边框)。

这看似不可能完成的效果,想要图片大小不被改变,又不占用其他元素的位置,但是我最终还是想到了破除这个魔咒的方案,不知道有没有读者朋友可以反应的过来我们其实有一个box-shadow属性可以为块级元素加上不占位置阴影?对,通过调整box-shadow元素为图片加上一层假的“阴影”让它变成为图片的边框,这样就OK了,有时候曲线救国真的有想象不到的奇效。
花了半个小时写成了这篇文章,希望对菜鸟站长有所帮助吧,我貌似真的好久没有正常点的文章发布了


