使用 Github Actions 为 WordPress 主题配置CI/CD (持续集成/持续部署)
2020-02-10
鉴于博客搬到一个连终端打字都卡的 VPS 上,我决定为这小网站配备 CI/CD,实现每次我只需要向 Github 提交代码,便自动部署到我的博客上。虽然说有些大材小用,但是能避开我直连 VPS 还是值得的。原本我想直接使用我一直在用的 Travis CI,有个大佬向我提到了 Github Actions,因此便有了此文的尝鲜。
所谓持续集成,有几个基本点需要明白。在开发完成提交代码至版本控制仓库后,将会自动拉起一条流水线(Workflow),在这条流水线中通常有 拉取代码、单元测试、自动打包(自动构建)、自动化部署等环节,在 Github Actions 中称为 Job,而每一个 Job 可以划分成多个步骤(Step),每个步骤即为需要执行的操作。换言之 CI/CD 最终将是由一系列按照预定顺序执行的步骤组成。
面对 WordPress 主题,在 CI/CD 的流水线设计中,CI (持续集成) 很多环节对于我而言可以选择性忽略。首先是单元测试。我所开发的 WordPress 主题并未修改系统本身的数据库,仅仅是展示数据,并且单元测试需要结合仓库中所没有的 WordPress 进行,加之 Github Actions 没有数据库的支持,因此必要性不大;其次还有自动构建,这通常用于将程序的打包、编译用于下一步的部署,目前我采用的主题也并没有对外发布至 WordPress 官网或者其他地方的需求,仅仅是需要部署到我博客所在的 VPS 上,因此这一点自然也是忽略了。至于代码的静态分析,这里暂时不考虑,因此实际上这条流水线上就只有“部署”这一项工作了。
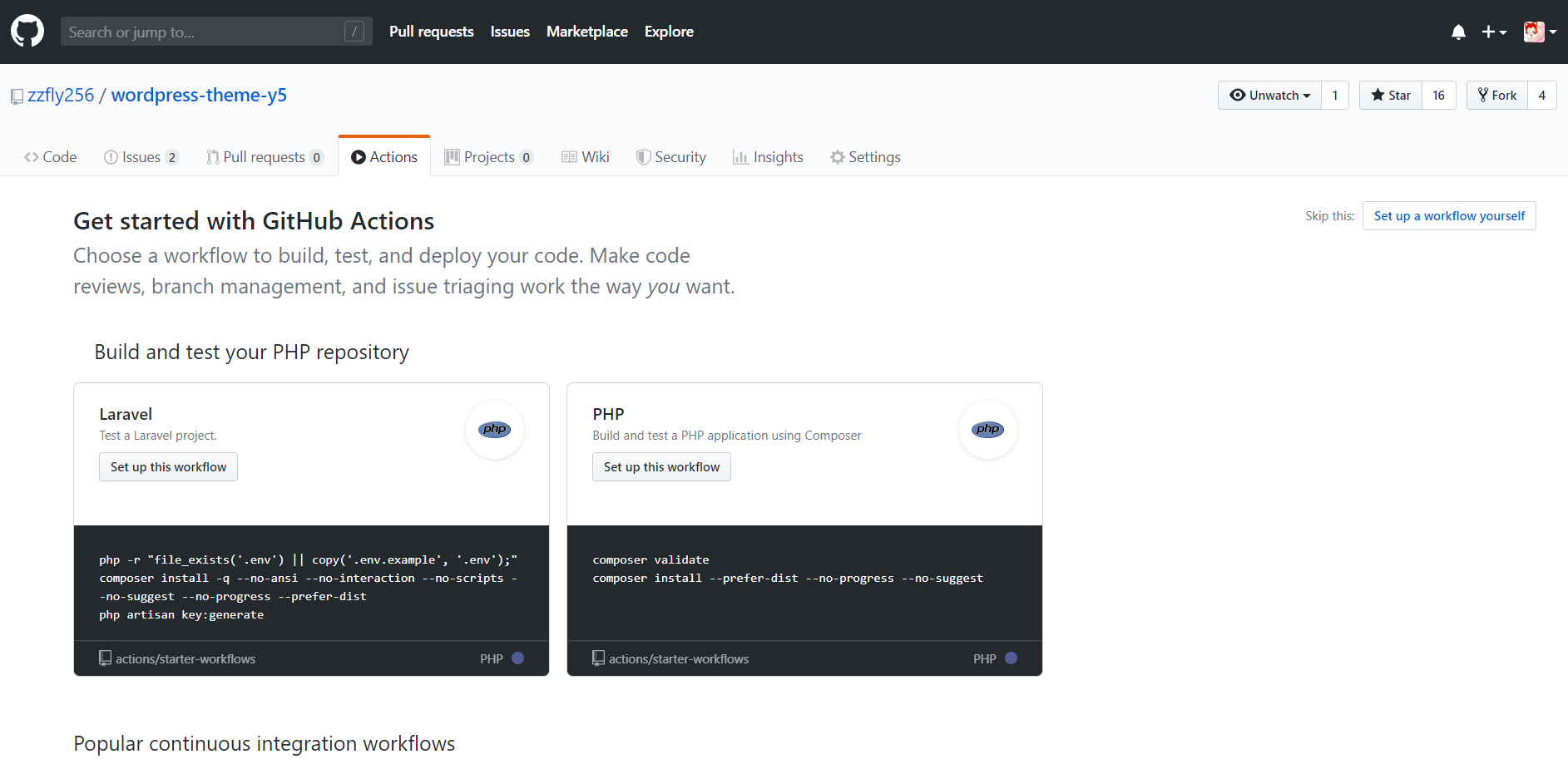
明确好需要干的事情后,便开工。首先进入 Github 项目,点击 Actions 可以看到相关指引,在这里可以选择官方推荐的流水线,也可以点击右上角 “Set up a workflow yourself” 来自行建立。这里我选择了后者。

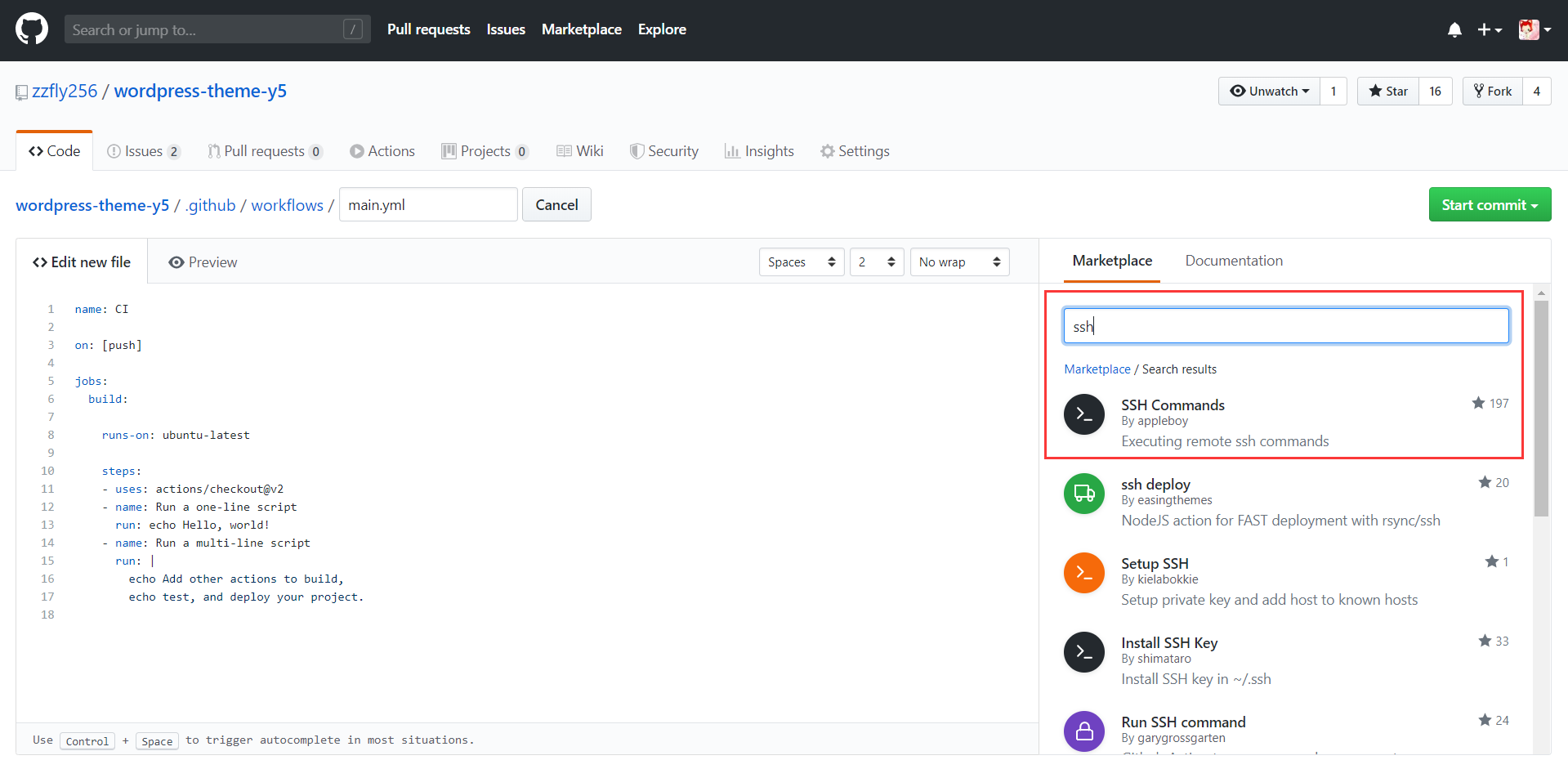
既然是部署到 VPS,通过 SSH 连接服务器然后执行 git pull 命令无疑是最方便的,在这里我选择了了 SSH Commands 这个 Actions。话说在 Github Marketplace 中有许多十分有用的 Actions,包括 Code Review、代码样式检查、Github Pages 的发布等等。需要的朋友可以自己去寻宝。

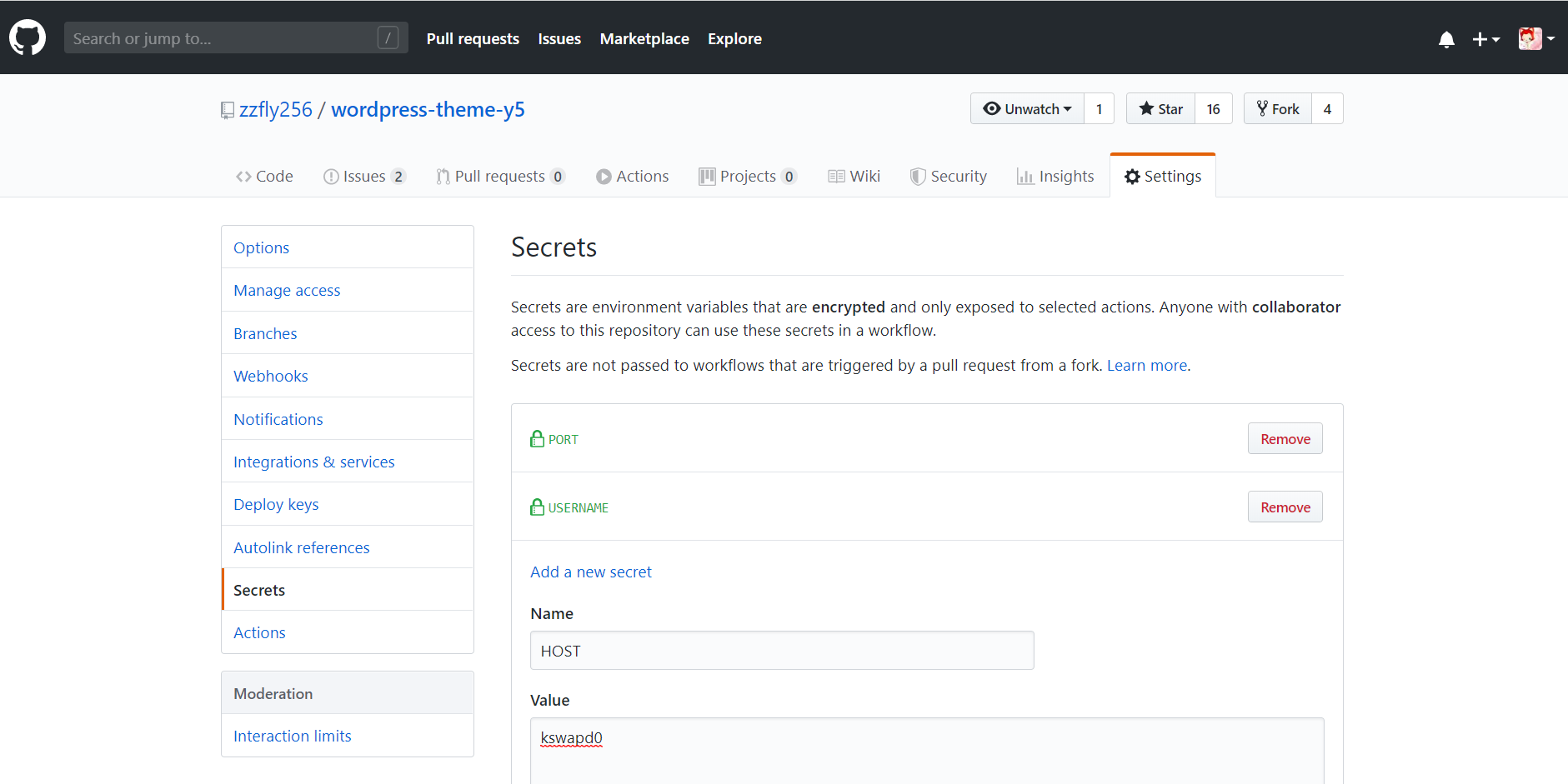
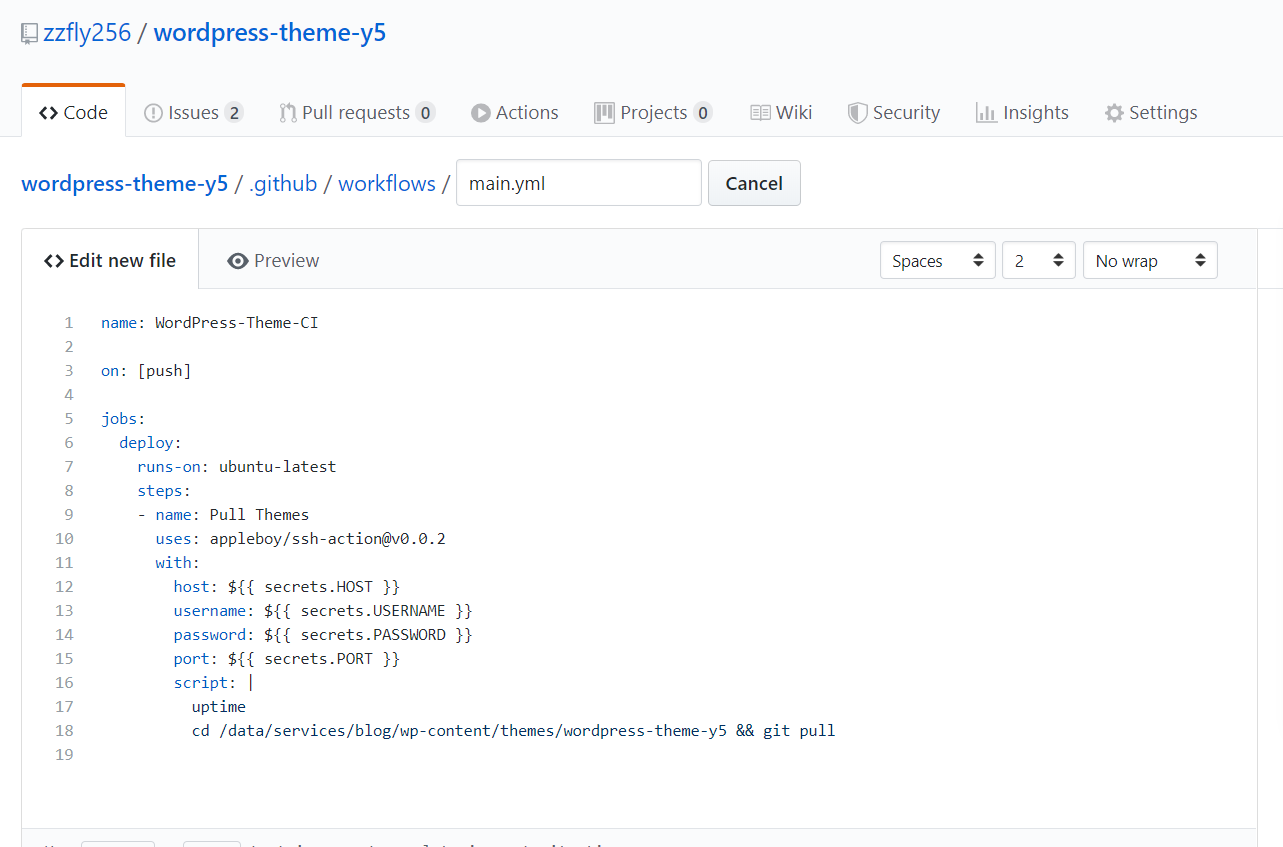
接下来便是编写配置文件,按照页面指引即可,其中 secret.* 指的是当前仓库 Setings 中对各个字段的预设值。


完成后,Commit 即可。
Have fun!
这篇文章于 2020.2 月左右所写,后面因种种原因觉得并未完善,所以选择了冷藏。后面….我决定开放了。
