Sublime正确安装主题以打造成为最美的前端/PHP编辑器
2017-03-01
最近一直在学习(具体地说是温习)laravel框架,由于代码的优美性而广受好评,在某视频教程中一直使用着的phpstorm令我印象深刻,而目前我习惯使用Sublime作为我的编辑器,加上PHP的编译系统以及部分插件以构成集成开发环境。sublime凭借着其强大的插件和“性感”的外表吸引着不少程序员去使用,但是对着同一副外观日复一日的打码厌倦感还是油然而生。于是今天下午趁着有空之际,便动手折腾,将它打造出了不一样的感觉。

首先不得不说关于sublime主题的安装,这对于不少新手是一个十分头疼的地方,在此之前请确认你的sublime已经成功安装了 Package Control ,具体方法这里不做累赘。
我这里以 Material Theme 为例,首先到项目发布页面下载最新版本的压缩包到本地,解压后重命名主题文件夹为 Material Theme,然后把这个目录移动到 sublime 的 Packages 存放目录(具体可以通过 Preferences > Browse packages 打开)。
这时候我猜不少人会很着急的打开用户设置文件,加入声明应用新主题,但是这将会引起sublime的报错,并且界面紊乱,因为还缺少 App Bar 这个组件的支持,这也是大部分人更换 sublime 主题失败的地方所在,虽然官方页面已经有提醒,但是我也掉入这个坑两次,今天花了一个下午的时间才从这个坑里爬出来。
我们可以通过 APP Bar 发布页下载其最新版压缩吧,与之前相似,解压后重命名主题文件夹为 Material Theme – Appbar 并把这个目录移动到 sublime 的 Packages 存放目录,此时再修改用户配置文件,加入以下代码应用即可:
"color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
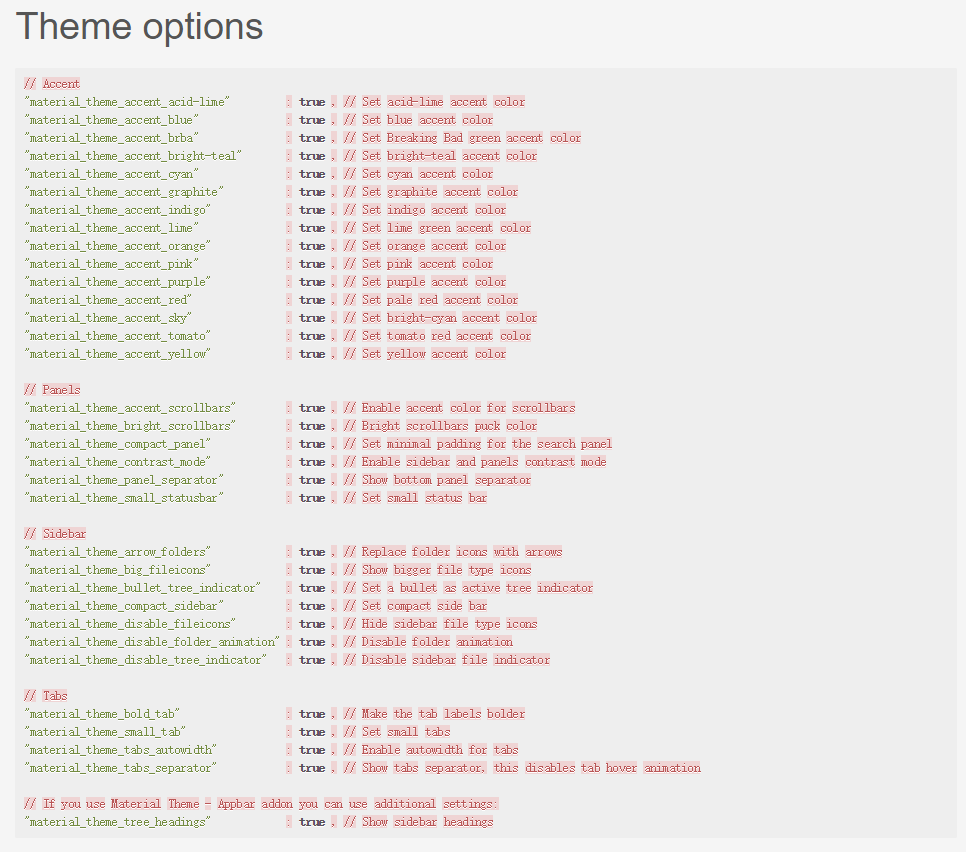
"theme": "Material-Theme.sublime-theme",除此之外,官方还提供了不少额外的配置属性说明,喜欢的朋友可以去参考一下配置。

至于 sublime 的插件部分,我仅仅使用了 emmet 和 SFTP 两个,一个是快速生成HTML标签已经CSS属性的插件,相信玩前端的朋友都用过了,SFTP 的话可以通过FTP/SFTP直接把文件保存在服务器上,大大减少上传代码的工作量,目前而言我个人感觉用得上的就这两个,至于 Git 的话我感觉 sublime 上作为插件实在是太软肋,所以还是喜欢直接开一个终端手动 push 了。
番外
就这么又写了一千多字了,感觉现在的生活还是挺平淡的,是时候让自己忙碌起来了
