WooCommerce 自定义产品属性的获取之坑
2017-09-03
忘记是哪儿的数据了,10 大程序猿讨厌的开发平台/语言中,WordPress 排名第二。一入 WordPress 深似海,自己扒的坑,还得自己填完。
昨日(或者说今日)手头外包项目有一个需求,需要在 woocommerce 商店页面增加新的自定义字段并显示,原本并不觉得困难,却含泪做到了深夜一点多。

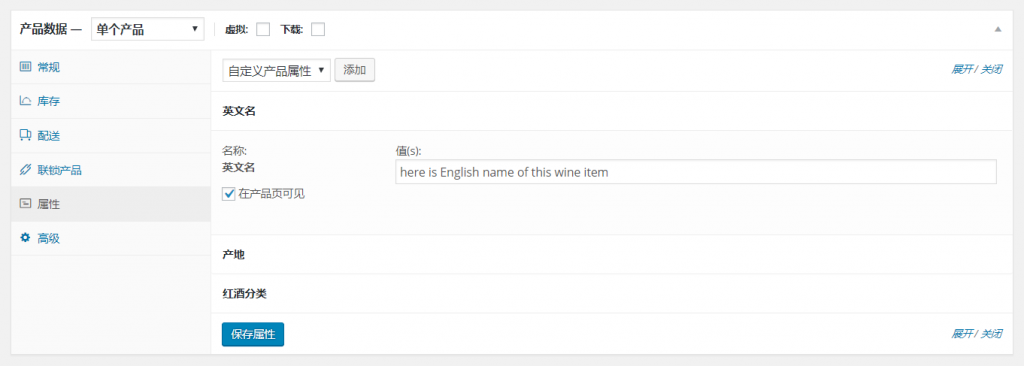
如上图,WooCommerce 自定义产品属性看似挺不错的,省去了手工自定义字段的麻烦,但是怎么获取呢?现在的我并不熟悉,便开始通过各种搜索引擎搜索,中文、英文轮番搜遍,不知是不是这个功能是后来加入的,中文搜索情况下毫无结果,最终在 stackoverflow 中通过英文找到了3篇相关的帖子,网友的问题又不尽相同,最终我还是各种生啃实现了,分享一下我得解决代码,填补中文情况下毫无这方面资料的情况。
获取WooCommerce 全部自定义产品属性以及其值
$taxonomy_terms = array();
if ( $attribute_taxonomies ) :
foreach ($attribute_taxonomies as $tax) :
if (taxonomy_exists(wc_attribute_taxonomy_name($tax->attribute_name))) :
$taxonomy_terms[$tax->attribute_name] = get_terms( wc_attribute_taxonomy_name($tax->attribute_name), ‘orderby=name&hide_empty=0’ );
//显示属性名称:echo $tax->attribute_label;
//显示属性值:print_r($taxonomy_terms[$tax->attribute_name][0]->name);
endif;
endforeach;
endif;
var_dump(get_post_meta( $post->ID , ‘_product_attributes’));
在主题 includes/woocommerce.php 产品列表相关商品列表中加入上诉代码,即可显示出全部 WooCommerce 自定义产品属性以及其值,不明白的朋友可以参照我下面这段代码,在 woocommerce_after_shop_loop_item_title 这个钩子中加入显示:
function theme_wc_code(){
…..
代码
…..
}
add_action( ‘woocommerce_after_shop_loop_item_title’, ‘theme_wc_code’ );
获取 WooCommerce 当前商品自定义产品属性以及其值
global $product;
$product->get_attribute( ‘pa_属性别名’ );
调用方法和上方类似,如果需要获取当前商品属性别名的话,可以通过如下代码,其中 $product 这个全局变量如果在上面的代码中已经调用,测无需程序调用多一次,看文章的看仔细嘞~
global $product;
var_dump(get_post_meta( $product->ID , ‘_product_attributes’))
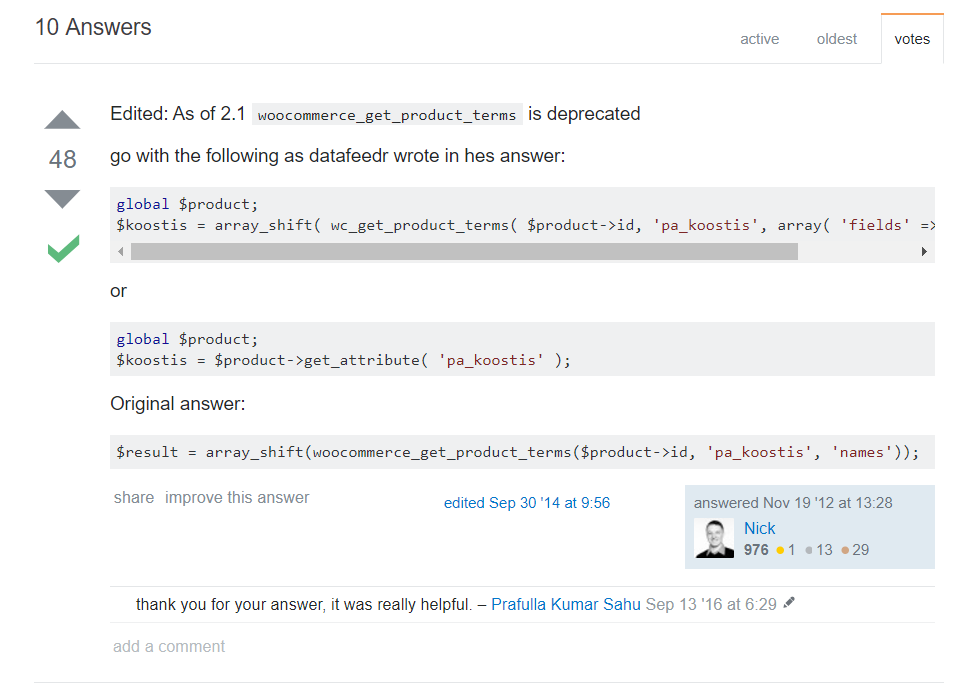
昨天->今天凌晨掉的坑,刚刚填完,热乎的很,怪不得说 PHP 程序员最碰不得的就是 WordPress 二次开发了。结尾附上一条助我完成开发的stackoverflow回答,本文关于获取当前商品自定义产品属性值的源头也便是这条回答,在此表示感谢。