花了2天,主题大改,终于完成两年半的作品了
2017-01-20
是的,细心的朋友会发现,我这个个人博客的外观这两天天天变,侧重于细节的修正,终于修改到自己又一个满意的状态。
最初的一张纸
这套主题,从14年9月开始设计,在一张八开的淡黄色笔记本单页上画下了它的模样,确定了这种 文章+文章列表模块 的布局。
当时的我体验了好几个付费的wordpress主题,感觉自己的能力做出一份同等优异甚至更优的主题未尝不可,加上当时WP酷的站长也在折腾他的PCkr主题,取得了不错的成绩,于是一不做二不休,有了你现在看到这套主题的诞生。
克服障碍开始制作
犹记得当时,家中台式机在运行着win7系统,由于种种奇葩的问题,一直未能正确识别显示器,自然也就不能调到最佳的分辨率,设计出来的网页在别的正常分辨率的情况下都是变形的(依稀记得当时是在16:10的20寸显示器下用了1400*1050的分辨率,英伟达的芯片组上AMD的速龙240,自行脑补年代TAT..)加上当时开始玩linux,在很多的发行版(桌面环境)中辗转后意外发现,xfce4桌面环境可以正常识别我的集成显卡和显示器,完美使用标准的1680*1050分辨率,便与xfce4桌面结下了渊源,也同时开始了这套主题的继续设计之路。
忙于学业,分模块一步步制作
来到15年,我也是个高二的学生了,得为有着小高考之称的学业水平考试而奋斗,但没到周末还是会抽出时间来动动工,一步步完成了这套主题,这项工作一直持续到了16年的年初,陆陆续续也算是完成了主题的90%工作。这是我的百度云盘部分保存代码的截图,(14年开始当时还不懂用github,有空就把代码丢在百度云)

为了完善,推迟发布
其实经常来我博客的朋友会发现,其实早在2015年,我就换上了这套主题,都说最好的调试方式就是不给自己留后路,那我就把这套一直在加工的主题直接换到我的博客上慢慢debug吧,用了一年多自我感觉良好,原计划在2016年我高考完成之后发布,但是却感觉不太甘心,主要在于以下三个小地方。
第一就是翻页的bug。这套主题的无刷新翻页是我用jquery的ajax纯手写的,没有用任何现成的代码,刷新的方式我估计全宇宙就我一个人敢这么玩了,自己load()自己的主页获取内容来解决跨域的问题,但是这却意外出现了另一个问题:在翻到第三页后,文章列表的图片会一律挂掉,这图片延迟加载(lazyload)不能加载导致了,也是截止今日才能解决的一个大“八哥”,之前我一直寻求找到两全其美的方法,但是最终还是选择了一条最简单的路,既然它不能正常工作,那我就从我的翻页api中去掉lazyload的相关代码来解决..
第二就是没有实现无刷新评论。恩现在市面上大部分wordpress主题,可以说只要不是出自小白之手,基本上都是使用了ajax无刷新来提交评论了,但是当年我确完全没有打算使用类似的第三方插件亦或是代码(毕竟一开始就是想做付费主题),也不懂得自己去写,直至昨天晚上,我坐在电脑面前,用了三个小时自己摸索wordpress的评论form,观察会提交书面数据上去,才自己写出了这套ajax无刷新评论的模块代码,这些代码网络上自然是有现成的去套,但是能不能用,好不好用就是另外一个问题了,我自己有能力自然是自己写出来与自己在的主题配套最好。
第三个问题倒是不大,那就是页脚太土。我从一开始画的草图中,便认定了高大上的沉浸式的页脚,但是受限于当时的灵感(真的可以说是灵感),不知道做这么大的页脚可以用来干什么,就选择简简单单的像大前端D8、D-Simple主题一样来个版权声明就好。至于现在我是这么解决的请看下一段~o( =∩ω∩= )m
2017年最后的”大”改
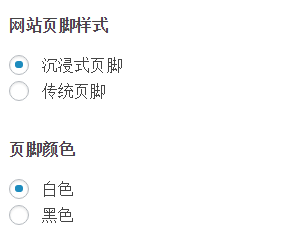
时间到了2017年,两年半过去了,我已经是一个所谓的“计算机系”大学生,前端、后台的能力在这两三年一次次外包项目以及各种主题设计开发中得到了“质的提升”(请注意我打了双引号),花了几天时间把我原来的三个遗憾全部解决了,还完善了原来存在的不少bug。响应式、顶部菜单、小工具栏全部被我进行了调整,评论部分加入自己纯手打的ajax提交,对了,上文提到我在页脚的纠结,这完全是我作为一个wordpress主题使用者的纠结,但是现在我不仅仅是这套主题的主人,更是它的开发者,它长得怎么样就让他的主人去决定吧,我在后台给它的主人们留了样式以及颜色的选择。

是的,它可以发布了
2014年9月,到2017年1年,跨度29个月,我可以正式宣布它诞生了。它目前的样子,可以对外售卖了,并且满足绝大多数博主、自媒体/新媒体以及科技类网站的使用需求了,并且就要极高的可定制性供它的使用者自由发挥。谨以此文,流水账般祝贺它的诞辰。
烟花易冷/Rytia
2017年1月20日
